-
Bonjour à vous
Blog en pause depuis un moment déjà pour raison de santé ...
Bisous bisous. A bientôt, je l'espère ...
 5 commentaires
5 commentaires
-
Par kikoonette1bis dans Du Changement pour le changement d'écriture sur le blog le 12 Juillet 2020 à 14:10
Bonjour à vous toutes et tous.
Heureusement que j'ai été avertie qu'il y avait du changement pour l'écriture du blog.
Je suis allée voir et j'ai cherché.
Par contre, je ne peux pas vous mettre de capture d'écran,
cela ne veut pas s'enregistrer sur dans mon pc. Peut-être un bug, je ne sais pas.Voici comment faire, en fait, ce n'est pas compliqué.
Vous cliquez ici ► https://fonts.google.com/ ◄
Un panneau s'ouvre avec toutes les écritures
1 - Cliquez sur l'écriture que vous voulez
**********
2 - Une page s'ouvre. Vous voyez l'écriture plus ou moins en gras
**********
3 - Cliquez sur Select this style (c'est le style que vous désirez, peu gras, moyen gras, très gras etc ...)
**********
4 - Une fois votre style choisi, cliquez sur Embed, en haut à droite
**********
5 - Puis, cliquez sur @import
**********
6 - Vous avez 2 codes sur la droite :
Le 1er, vous le copiez et le collez dans le code source d'un module simple
Le code source est représenté par ce signe < >
**********
7 - Le 2ème code, vous le copiez et le collez dans le CSS
Bisous bisous ♥♥♥ 6 commentaires
6 commentaires
-
Bonjour à vous toutes et tous
Je viens d'avoir une demande : Comment changer la couleur de l'écriture

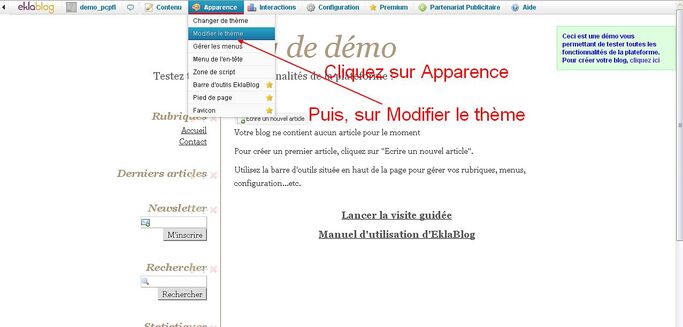
- Cliquez sur Apparence- Puis sur Modifier le thème

Dans beaucoup de rubriques vous retrouverez :Texte et Liens
C'est là, qu'il faut changer la couleur de vos textes et liens
Sans oublier le #devant, comme ceci : #808000Bisous bisous ♥♥♥
 5 commentaires
5 commentaires
-
Pour donner la permission à une autre personne sur votre blog,
qui pourra intervenir dessus si toutefois vous avez des difficultés à faire certaines choses.
- 1 - Cliquez sur Configuration- 2 - Cliquez sur Permission

Puis
- 3 - Ajouter le pseudo de la personne dans le petit rectangle
Cliquez sur Lecteur
- 4 - Saisissez Administrateur
- 5 - Cliquez sur Ajouter

 3 commentaires
3 commentaires
-
Bonjour à vous toutes et tous
Je suis vraiment désolée.
Vous avez du recevoir des mails concernant ce blog.
Je me suis aperçue que j'avais écrit certains intitulés mais
que je n'avais pas fait certains articles et mis les liens pour d'autres, dans la colonne.
J'ai donc rectifier.
La fatigue, je pense.
Et puis en faisant ça, on arrive a ne plus trop savoir où l'on en est.
Il y a tellement de captures, d'articles à faire, de liens a mettre
et comme je ne suis pas du tout habituée à faire un blog d'aides
je me suis un peu égarée.
Encore toutes mes excuses.
J'espère que tout est en ordre maintenant.Bonne journée à vous, bonne semaine.
 2 commentaires
2 commentaires
-
-
-
La largeur de la page
Sur le blog demo vous la verrez à 900
A vous de mettre la largeur que vous voulez.
Pas trop trop grande,
pensez à celles et ceux qui ont des écrans plus petits que les votres.
 votre commentaire
votre commentaire
-
Bonjour à vous
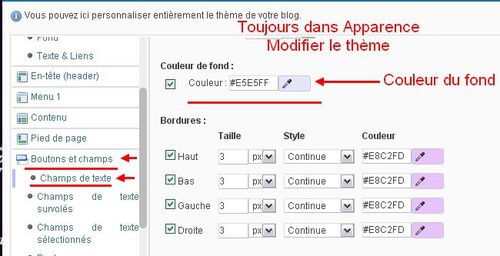
Pour changer la couleur de l'écriture et du fond dans la rubrique contact
Vous devez faire ceci : 3 commentaires
3 commentaires
-
Changer la police d'écriture.
Il vous faut tout d'abord aller
Ce tableau s'ouvreIl vous faudra faire dérouler lorsque vous y serez car il y a plusieurs polices d'écriture.
Une fois que vous savez quelle écriture vous voulez
Ce tableau s'ouvrePuis faire ainsi
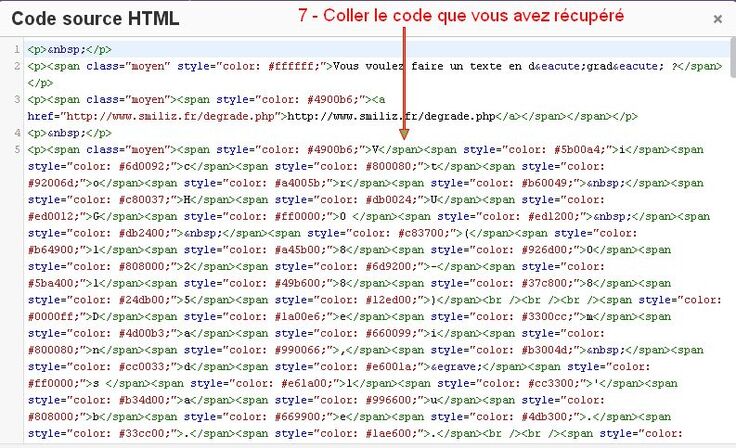
Emplacement du code source
Le code de cette écriture a mettre dans le code source est :<style>
@import url('https://fonts.googleapis.com/css?family=Roboto&display=swap');
</style>
Le code a mettre dans le CSS est :< font-family: 'Roboto', sans-serif;
- 1 - Pour que l'écriture fonctionne > cliquez sur Modifier le thème
- 2 - Décochez à tous les endroits où il y a l'écriture d'Eklablog ainsi que sa taille , les textes et les liens.
A mettre également dans le CSS
(j'ai pris ce code chez La Gentille Rebelle) car il ne m'appartient pas.
Ce n'est qu'une demo pour une autre écriture en ce qui concerne la taille des écritures./* Ecriture */
#body {font-family: 'Dancing Script', cursive; }
#menubar{font-family: 'Dancing Script', cursive;font-size: 20px; }
#titre_header{ font-size:30px; }
#slogan_header{font-size: 20px;}
#menu a{ font-size: 18px; }
.module_menu_titre{ font-size: 20px; }
.module_menu_contenu{font-size: 20px;}
.module_titre_contenu{font-size: 22px; }
.module_contenu{font-size: 20px;}
.article_info{font-size: 18px;}
.comment_body{font-size: 30px;}
.comment_admin{font-size: 20px;}
.commentnumber{font-size: 18px;}
.commentdate{font-size: 20px;}
.commentpseudo{font-size: 15px;}Ensuite, vous réglez la taille dans le CSS
Selon les écritures, la taille sera soit plus grosse ou plus petite.
Lorsque vous avez terminé de régler la taille, Cliquez sur F5 de votre clavier pour actualiser.
 9 commentaires
9 commentaires
-
Bonjour à vous
Beaucoup d'entre vous prennent un long chemin pour déposer une image,
une création dans un commentaire.Je vous donne l'astuce la plus rapide.
Vous faites votre création. Vous la publier ou non, peu importe.
D'ailleurs, vous pouvez même faire ce que je vous explique
sans que votre article soit terminé.Je vous mets ma dernière création pour le moment.
Vous cliquez, côté gauche de votre souris, pour bleuir
l'image ou création.Ce panneau s'ouvre

L'image ou création se trouve maintenant dans votre souris.
Vous allez sur le blog d'une amie lui mettre un commentaire.
Vous cliquez côté droit de votre souris puis sur coller.
Et voilà !.
Ma création est dans les commentaires.

 7 commentaires
7 commentaires
-
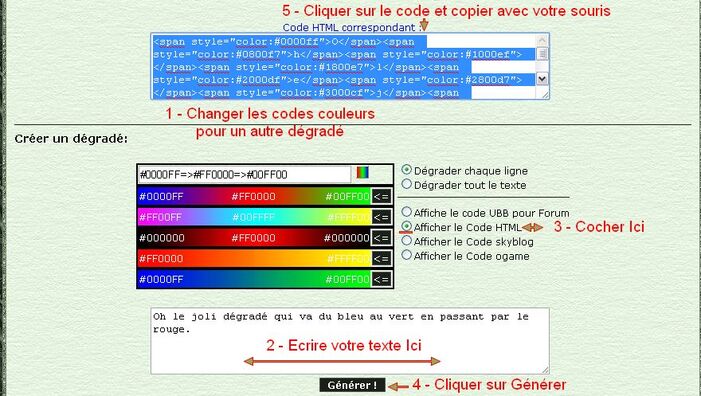
Vous voulez faire un texte en dégradé ?
http://www.smiliz.fr/degrade.php
Victor HUGO (1802-1885)
Demain, dès l'aube...
Demain, dès l'aube, à l'heure où blanchit la campagne,
Je partirai. Vois-tu, je sais que tu m'attends.
J'irai par la forêt, j'irai par la montagne.
Je ne puis demeurer loin de toi plus longtemps.
Je marcherai les yeux fixés sur mes pensées,
Sans rien voir au dehors, sans entendre aucun bruit,
Seul, inconnu, le dos courbé, les mains croisées,
Triste, et le jour pour moi sera comme la nuit.
Je ne regarderai ni l'or du soir qui tombe,
Ni les voiles au loin descendant vers Harfleur,
Et quand j'arriverai, je mettrai sur ta tombe
Un bouquet de houx vert et de bruyère en fleur.Vous avez plusieurs possibilités de dégradés



Puis cliquer sur Ok puis sur Publier.
 3 commentaires
3 commentaires
-
Voici le blog tel que sur la capture :
- 1 colonne à gauche
- Contenu
****
La première chose à faire : Modifier le thème
Cliquez sur Apparence, puis sur Modifier le thème.
Sur cette capture du blog demo,
la largeur de la page est à 900 px.Vous pouvez la modifier :
Soit la faire plus petite, soit plus grande.
C'est selon la dimension de votre écran pc.Attention !.
Ne la faites pas trop trop grande car tout le monde
n'a pas la même résolution d'écran que vous.****
Les bordures de votre page.
- Cochez : Haut - Bas - Gauche - Droite.
- Mettre : La taille de votre bordure.
- Choisissez : Le style.
- Mettre : Le code couleur
****
A titre d'exemple :

****
Ma démo

 7 commentaires
7 commentaires
-
Choisir vos menus
Soit 1 à gauche ou 1 à droite
ou 1 à gauche et 1 à droite
Soit 2 à gauche ou 2 à droite
ou 2 à gauche et à droite
Ou aucun menu

****
Les marges


 1 commentaire
1 commentaire
-
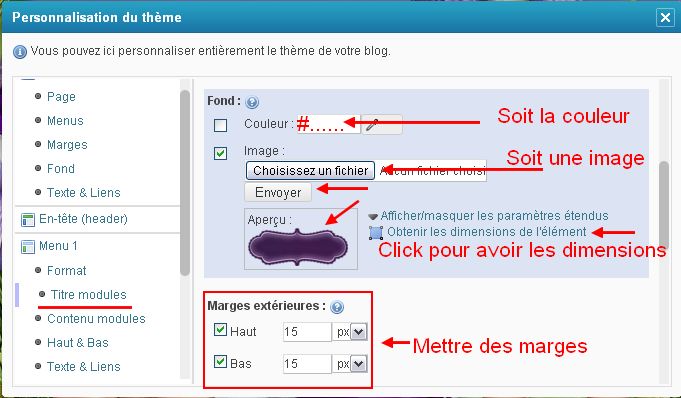
Mettre les fonds :
Vous avez le fond fenêtre.
Il se trouve en dessous le fond de la pageSur le blog demo, il y a la couleur white (code #ffffff)
Le fond de la page n'a pas été mis.Soit, vous mettez un code couleur,
soit vous allez chercher un fond que vous aurez fait
de la largeur de votre page, ou un fond déjà tout fait.
Les deux, enregistrés dans un dossier sur votre pc,
dossier que vous nommerez par exemple :
Mon blog Printemps
Si vous choisissez le fond que vous avez fait

Vous avez : - Le style Mosaïque

A vous de voir si vous voulez le répéter ou non.
En général on laisse comme ça.****
Vous avez : Attachement

En général on laisse sur Normal.
****
Et vous avez : L'a position

En général on laisse : En haut à gauche.
 3 commentaires
3 commentaires
-
-
Passons à l'entête dite aussi Header et son format

Commençcns par le format (l'argeur) (hauteur nous la connaissons. 600 px)


Vous saurez que votre entête devra faire 1260 px de large X 600

Petit exemple : Ma bannière sur ce blog
Elle est de 1260 X 600 vu que j'ai mis la largeur de mon blog à 1300

****
Titre et slogan, on ne s'en occupe pas.
Ce n'est pas primordial.****
Le ou les menus sous l'entête.
Soit ils se placent sous l'entête, soit sur le côté gauche de l'entête.
Pour le moment, je vous explique sous l'entête.
Accueil, Contact, Newsletter sont des menus. Vous pouvez en ajouter plusieurs autres.

Il faut faire ainsi pour les centrer


La suite

La suite

La suite

Pour les menus survolés, c'est exactement pareil que Menu
Police de caractères (l'écriture)
La grandeur
La couleur
Le style
L''alignement
Fond (si vous voulez en mettre un) ou une image
Marges extérieures et intérieures
Des bordures votre commentaire
votre commentaire
-
Nous allons faire le menu (colonne de gauche)
Si vous avez plusieurs menus, vous faites pareil

Pour les bordures, c'est toujours le même système que pour les autres
Cochez : Haut, bas, Gauche, Droite
Mettre : La taille (l'épaisseur de la bordure)
Choisir : Le style
Mettre : Le code couleur commençant par un # (dièse)
Pour le titre du menu (module, colonne)
Faire de même si vous avez d'autres menus
La suite : Fond du titre

La suite : Les marges

Suite des marges et les bordures, si vous voulez en mettre

Le contenu du module (menu colonne)

Les marges

Pour le haut et le bas, je n'ai rien mis
Cela sert a mettre des décorationsPour textes et liens, je ne vous explique pas,
vous le savez à présent. 2 commentaires
2 commentaires
Mon blog d'aides pour débutants

 Mon mari Denis
Mon mari Denis 





































 ○○○
○○○